 By Medium -
2020-11-24
By Medium -
2020-11-24
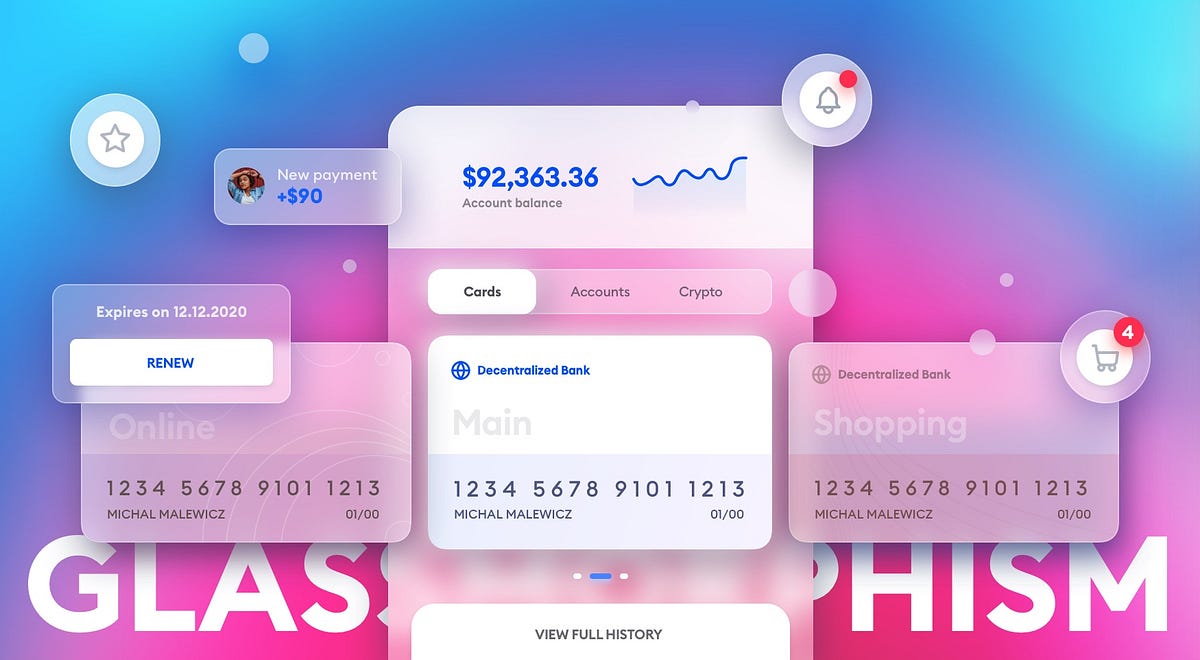
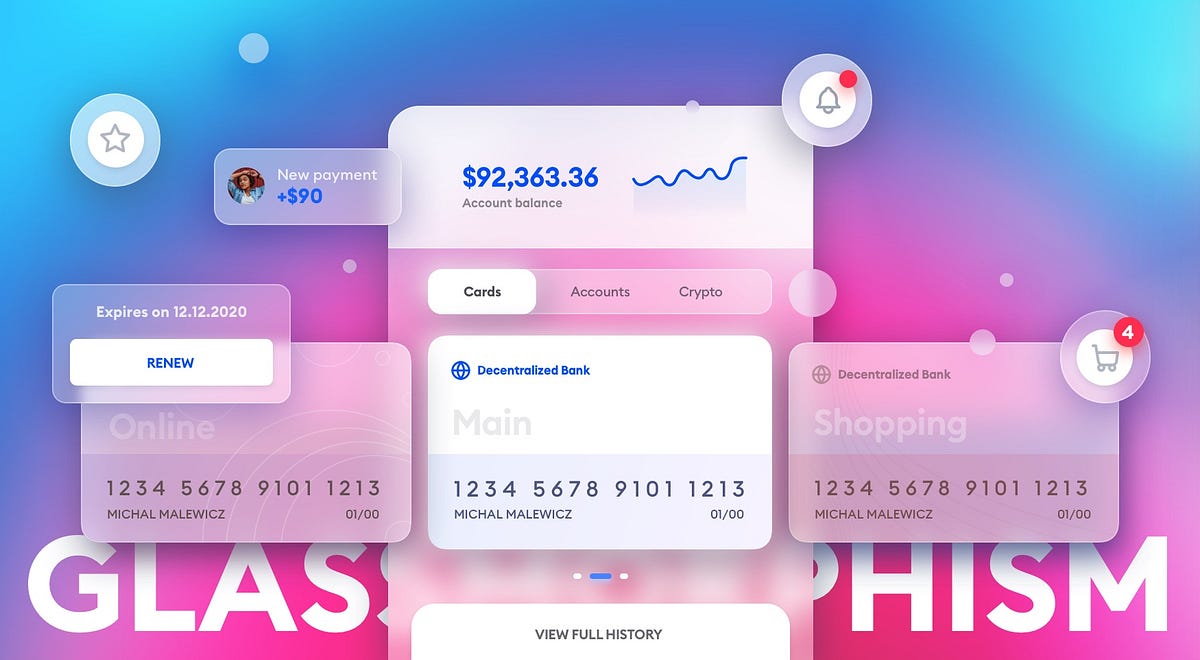
Last year I unintentionally started the craze around Neumorphism, but as I predicted then, it didn’t really take over the design scene. In that very first article, I also mentioned all the potential…
 By LogRocket Blog -
2021-01-04
By LogRocket Blog -
2021-01-04
Using Chrome DevTools and CSS Grid, learn how to discover grids in a page, inspect page layout, and debug common layout issues.
 By Medium -
2020-09-01
By Medium -
2020-09-01
Material Theming is a way to customize Material Components to align with your brand. A Material theme includes color, typography and shape parameters which you can adjust to get near-infinite…
 By CSS-Tricks -
2020-12-03
By CSS-Tricks -
2020-12-03
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and ...
 By DEV Community -
2020-12-22
By DEV Community -
2020-12-22
This blog post describes one of the websites I have built using a powerful tool for building responsi... Tagged with webdev, css, html, codenewbie.
 By joshwcomeau -
2020-12-03
By joshwcomeau -
2020-12-03
An in-depth tutorial that teaches how to create one of the most adorable interactions I've ever created. We'll learn how to use React components and hooks to abstract behaviours, and see how to design ...