 By DEV Community -
2020-12-27
By DEV Community -
2020-12-27
Before going on to the topic JSON, I would like to discuss a simple example because it will be a lot... Tagged with javascript, beginners, tutorial, webdev.
 By Gradient Flow -
2021-02-02
By Gradient Flow -
2021-02-02
Metadata will be the foundation for data governance solutions, data catalogs, and other enterprise data systems. By Assaf Araki and Ben Lorica. Introduction As companies embrace digital technologie…
 By CMSWire.com -
2021-03-16
By CMSWire.com -
2021-03-16
Not all data is valuable or actionable and discerning which is which can be hard. Learn to craft a successful data strategy that can help a brand learn to swim.
 By SQL Shack - articles about database auditing, server performance, data recovery, and more -
2021-03-09
By SQL Shack - articles about database auditing, server performance, data recovery, and more -
2021-03-09
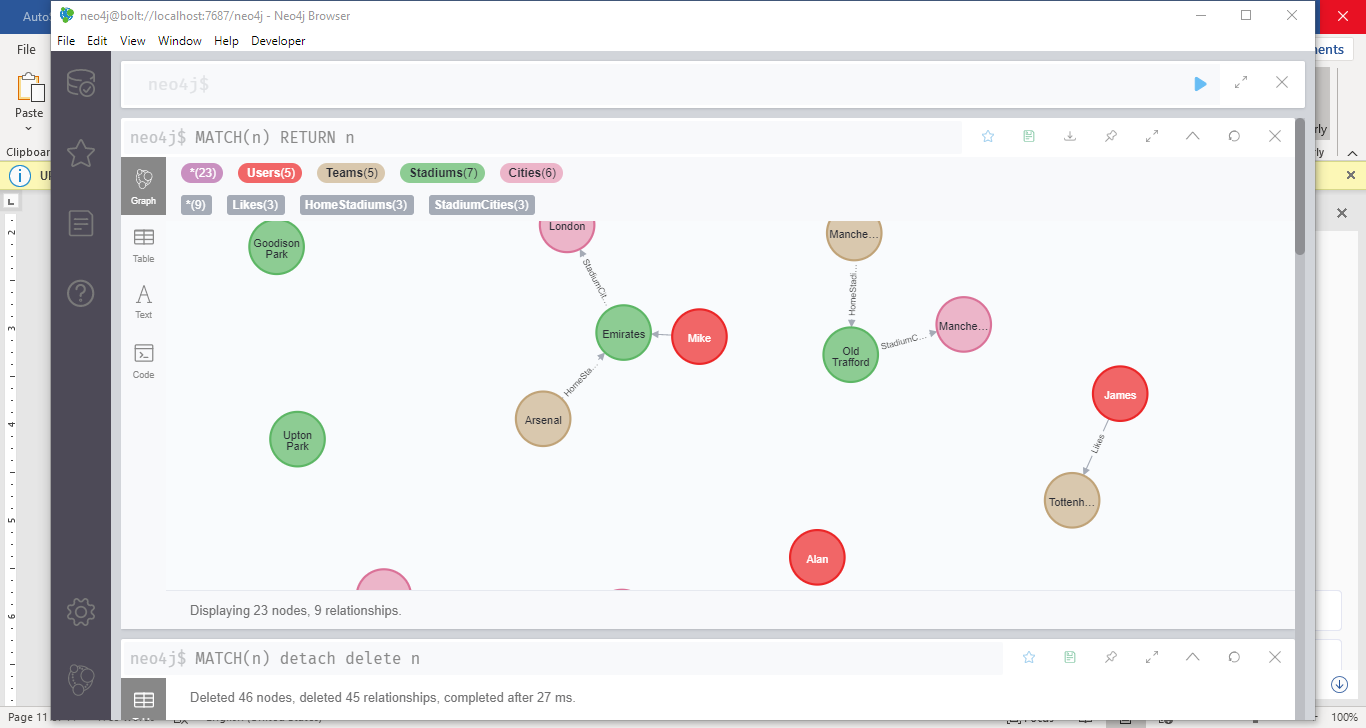
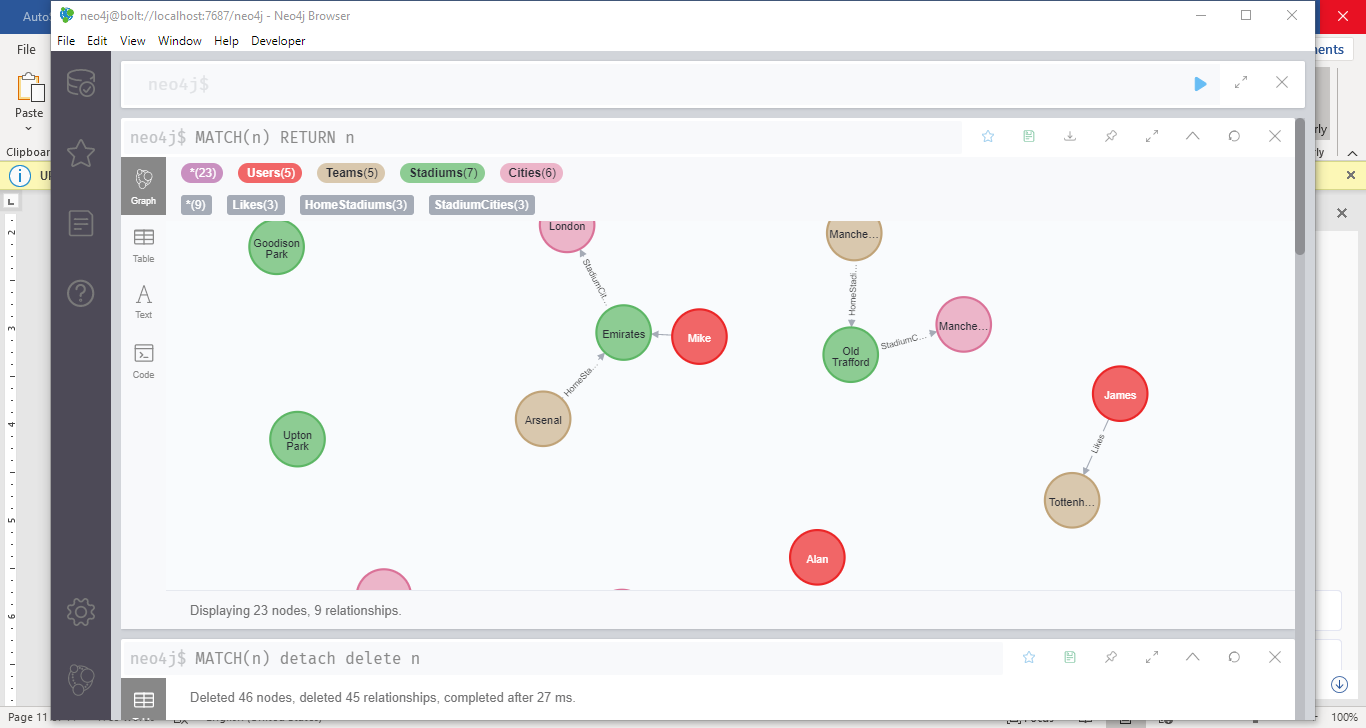
This article will describe a step-by-step guide for migrating SQL Server graph databases to Neo4j using C#.
 By Medium -
2021-03-22
By Medium -
2021-03-22
Google Data Studio is a tool I have been using more and more in the past few months. With the high usage, I have come to notice its advantages over other tools, its capabilities, but also its’…
 By Medium -
2020-12-01
By Medium -
2020-12-01
If I learned anything from working as a data engineer, it is that practically any data pipeline fails at some point. Broken connection, broken dependencies, data arriving too late, or some external…