By GitHub -
2021-01-12
By GitHub -
2021-01-12
List of top 500 ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!! - sudheerj/reactjs-interview-questions
 By freeCodeCamp.org -
2021-02-08
By freeCodeCamp.org -
2021-02-08
This new tutorial will show you everything you need to know about React Hooks from scratch. I've put this cheatsheet together to help you become knowledgeable and effective with React Hooks as quickly ...
 By DEV Community -
2021-02-28
By DEV Community -
2021-02-28
Hello everyone! 😜 How you are guys doing? Hope you are fine and well! So, today I will teach you ab... Tagged with todayilearned, vue, performance, functional.
 By DEV Community -
2021-01-28
By DEV Community -
2021-01-28
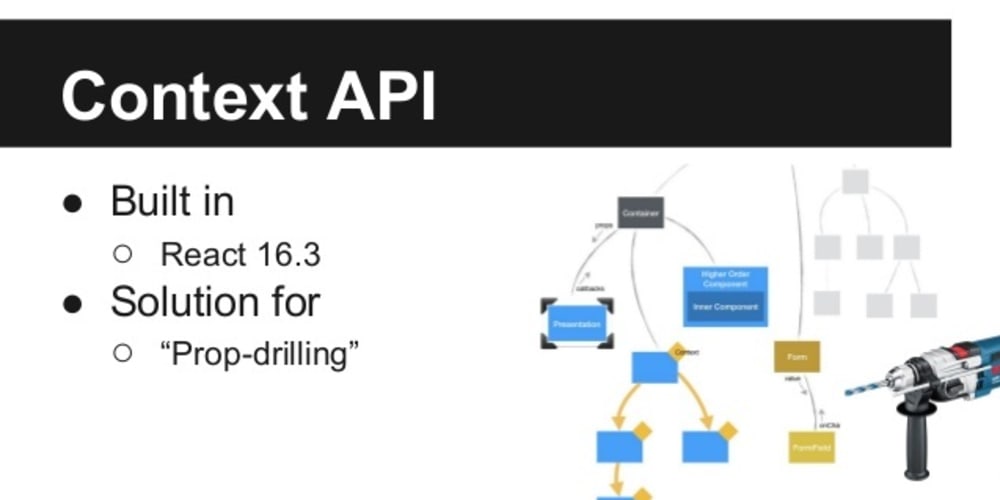
It seemed like a good idea to start. Separate state into different "contexts". Just use `useState`. Then, `useEffect` and multiple if branches snuck in and it became a nightmare.
 By Ahmad Shadeed Blog -
2021-02-19
By Ahmad Shadeed Blog -
2021-02-19
A visual guide on how z-index and stacking contexts work in CSS.
 By Smashing Magazine -
2020-11-19
By Smashing Magazine -
2020-11-19
In a React component, useState and useReducer can cause your component to re-render each time there is a call to the update functions. In this article, you will find out how to use the useRef() hook t ...