 By DEV Community -
2020-12-22
By DEV Community -
2020-12-22
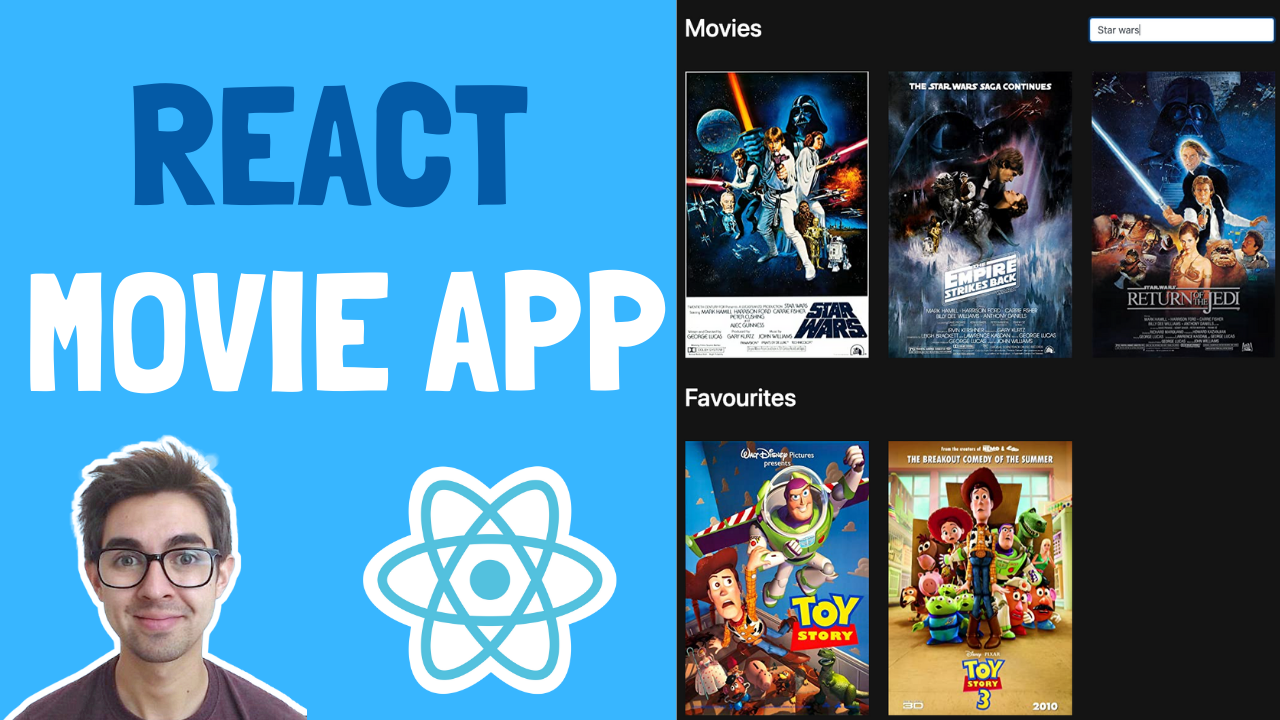
In my previous post I shared my new react project where I used data visualization with pie chart in m... Tagged with react, javascript, tutorial, beginners.
 By freeCodeCamp.org -
2020-10-05
By freeCodeCamp.org -
2020-10-05
Drag and Drop is a common interaction technique added to allow people to intuitively move things around on a page. This could be reordering a list or even putting together a puzzle. How can we add th ...
 By freeCodeCamp.org -
2021-02-08
By freeCodeCamp.org -
2021-02-08
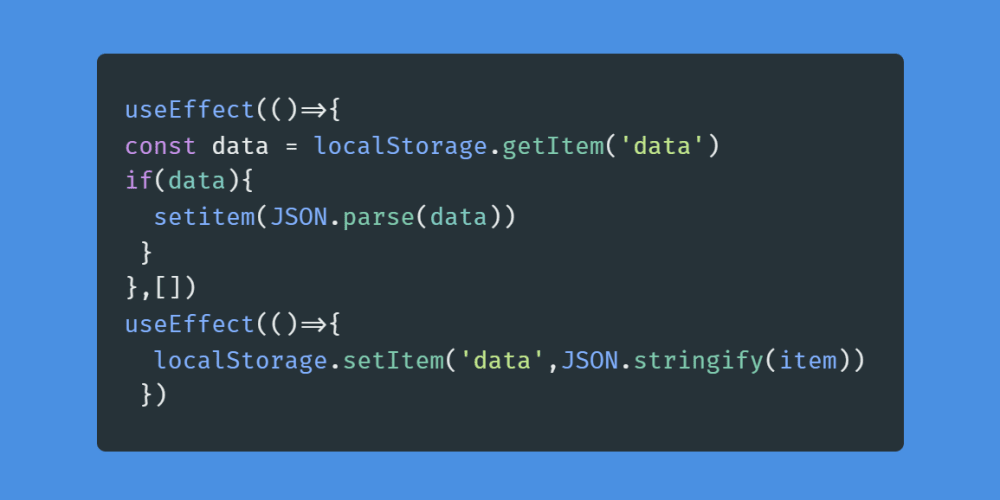
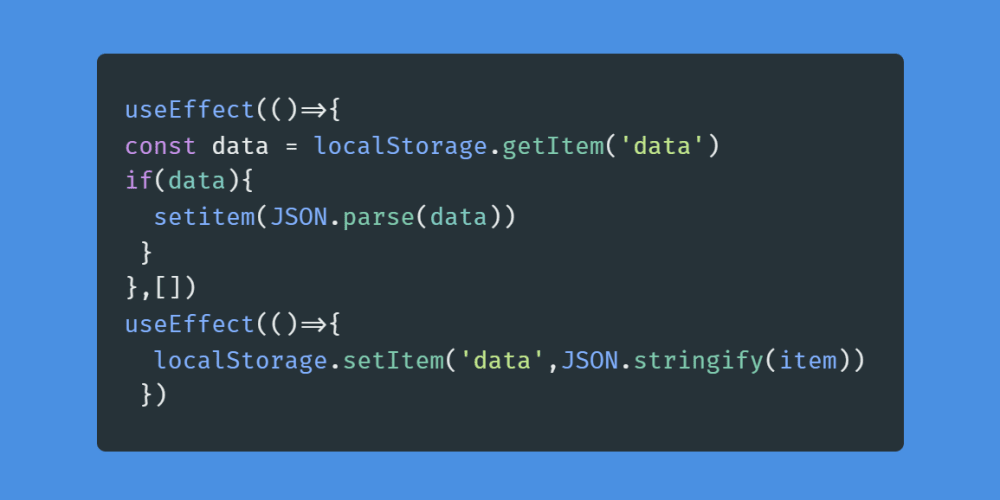
This new tutorial will show you everything you need to know about React Hooks from scratch. I've put this cheatsheet together to help you become knowledgeable and effective with React Hooks as quickly ...
 By Dave Ceddia -
2021-01-22
By Dave Ceddia -
2021-01-22
What’s the best way to build React apps in 2021? What has changed since 2016? What libraries is everyone using these days?
 By Medium -
2020-07-30
By Medium -
2020-07-30
Problems we commonly face when using React is the case of wasted renders. To conquer these problems, we need sophisticated tools to enable us to knife through these problems to see why and how they…
 By GitHub -
2021-01-12
By GitHub -
2021-01-12
List of top 500 ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!! - sudheerj/reactjs-interview-questions