By GitHub -
2021-01-12
By GitHub -
2021-01-12
List of top 500 ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!! - sudheerj/reactjs-interview-questions
 By freeCodeCamp.org -
2021-02-08
By freeCodeCamp.org -
2021-02-08
This new tutorial will show you everything you need to know about React Hooks from scratch. I've put this cheatsheet together to help you become knowledgeable and effective with React Hooks as quickly ...
 By DEV Community -
2021-01-10
By DEV Community -
2021-01-10
There comes a time when we have to worry about more than just making sure our applications work, but...
 By DEV Community -
2021-02-02
By DEV Community -
2021-02-02
With the Vue 3 Composition API, you can write functional components. What happens if we write them with JSX templates? Are they similar to React functional components?. Tagged with react, vue, javascr ...
 By Medium -
2020-07-30
By Medium -
2020-07-30
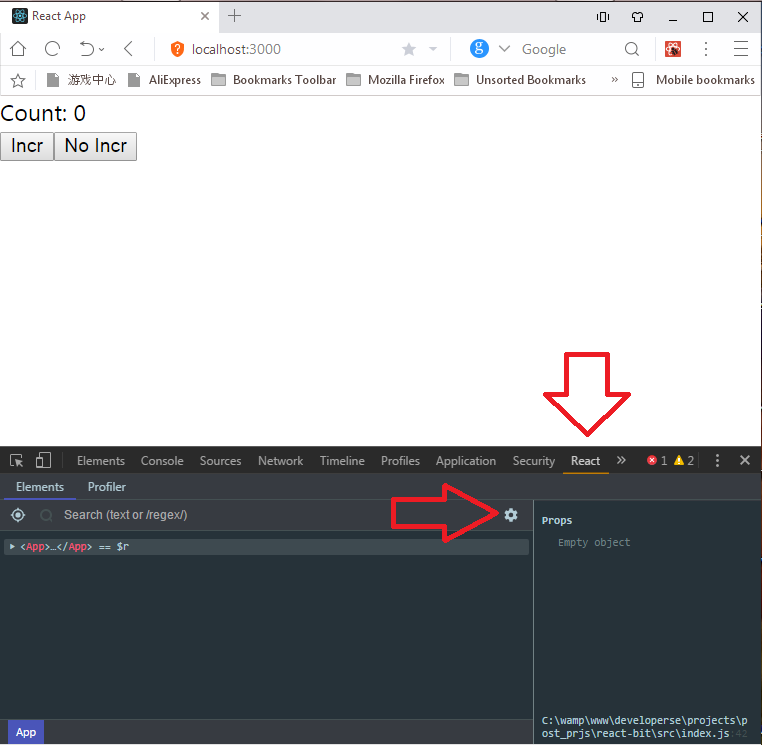
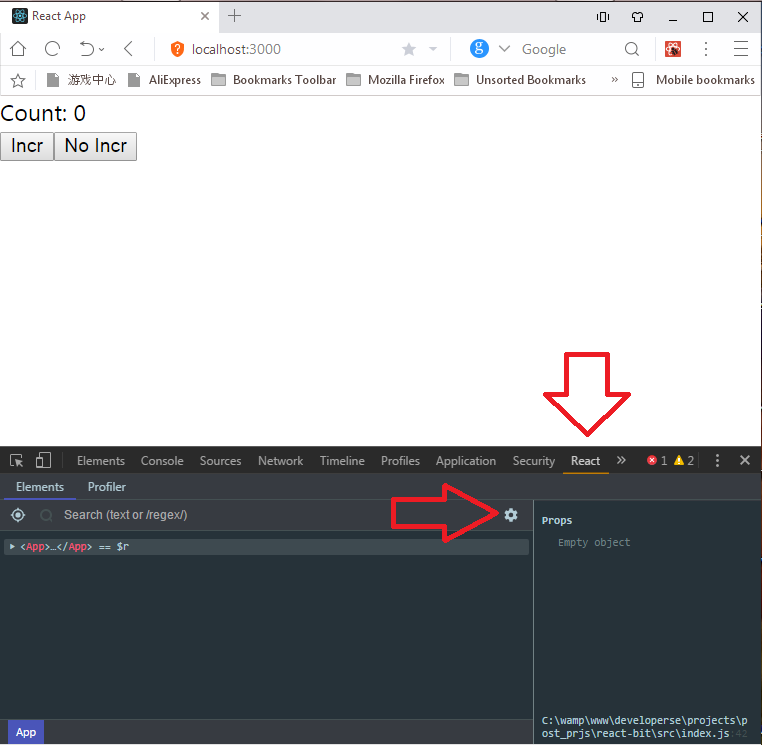
Problems we commonly face when using React is the case of wasted renders. To conquer these problems, we need sophisticated tools to enable us to knife through these problems to see why and how they…
 By freeCodeCamp.org -
2020-11-05
By freeCodeCamp.org -
2020-11-05
React is one of the most popular JavaScript libraries for building user interfaces. If you want to become a front-end developer or find a web development job, you would probably benefit from learning ...