By GitHub -
2021-01-12
By GitHub -
2021-01-12
List of top 500 ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!! - sudheerj/reactjs-interview-questions
 By LogRocket Blog -
2021-02-25
By LogRocket Blog -
2021-02-25
Dexie.js is a minimalistic wrapper for the IndexedDB API to handle offline data storage in our web applications.
 By DEV Community -
2021-01-04
By DEV Community -
2021-01-04
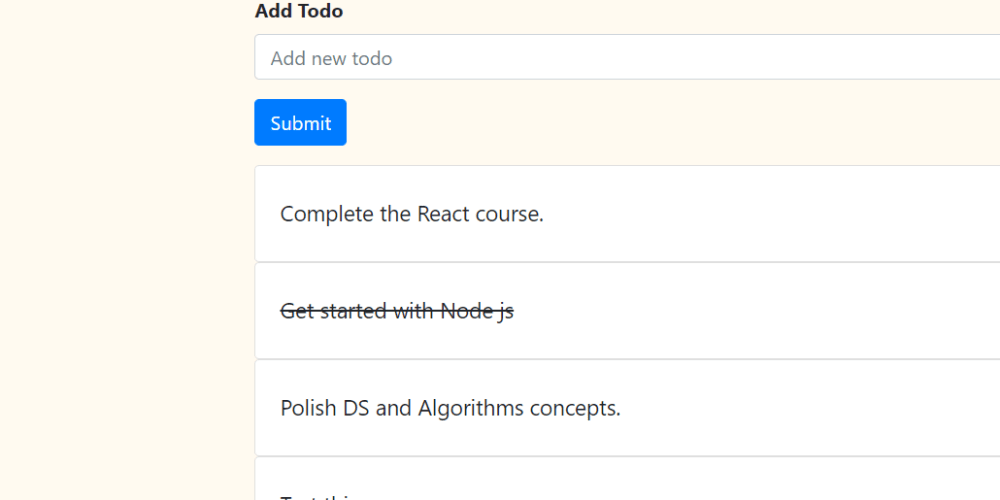
Hello readers! This is the first time I am writing an article on building something with React. So, I...
 By Dave Ceddia -
2021-01-22
By Dave Ceddia -
2021-01-22
What’s the best way to build React apps in 2021? What has changed since 2016? What libraries is everyone using these days?
 By freeCodeCamp.org -
2021-02-08
By freeCodeCamp.org -
2021-02-08
This new tutorial will show you everything you need to know about React Hooks from scratch. I've put this cheatsheet together to help you become knowledgeable and effective with React Hooks as quickly ...
 By freeCodeCamp.org -
2020-11-18
By freeCodeCamp.org -
2020-11-18
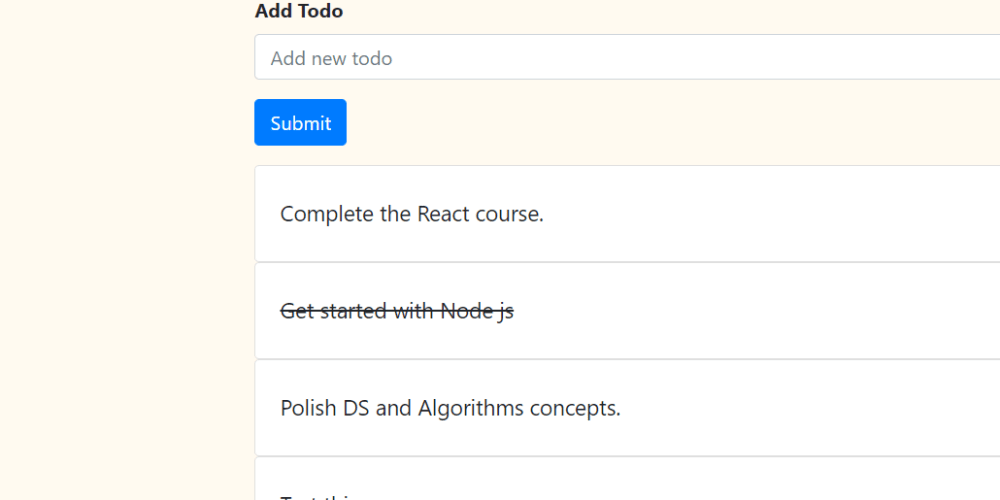
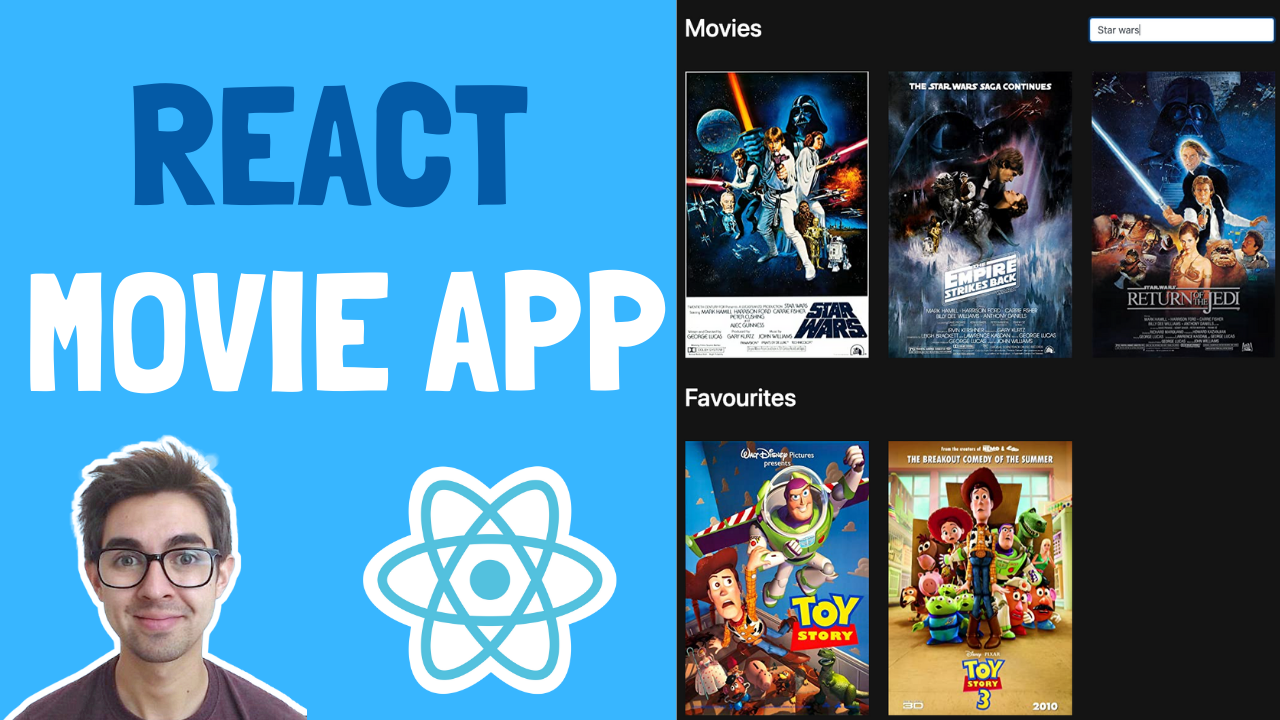
In this React movie app tutorial, we're going to: Use a real API to search for movies as we typeCreate a "Netflix style" horizontal scroll effectAdd movies to and remove them from our favouritesSave o ...