By Elementor Blog -
2020-12-21
By Elementor Blog -
2020-12-21
The 2021 web design trends review is here! Learn about 13 web design trends for 2021 by seeing how top design experts use them in their websites.
 By Ideas -
2021-01-22
By Ideas -
2021-01-22
Web design is a tricky subject, with a lot of things to take into account. Use this guide to ensure you’re designing best-in-class web pages and websites.
 By Medium -
2020-12-04
By Medium -
2020-12-04
When I started in UX design, I often wondered how seemingly even decent designers knew the reasoning and techniques behind good design. The short answer I discovered — experience. The long answer…
 By Medium -
2020-10-14
By Medium -
2020-10-14
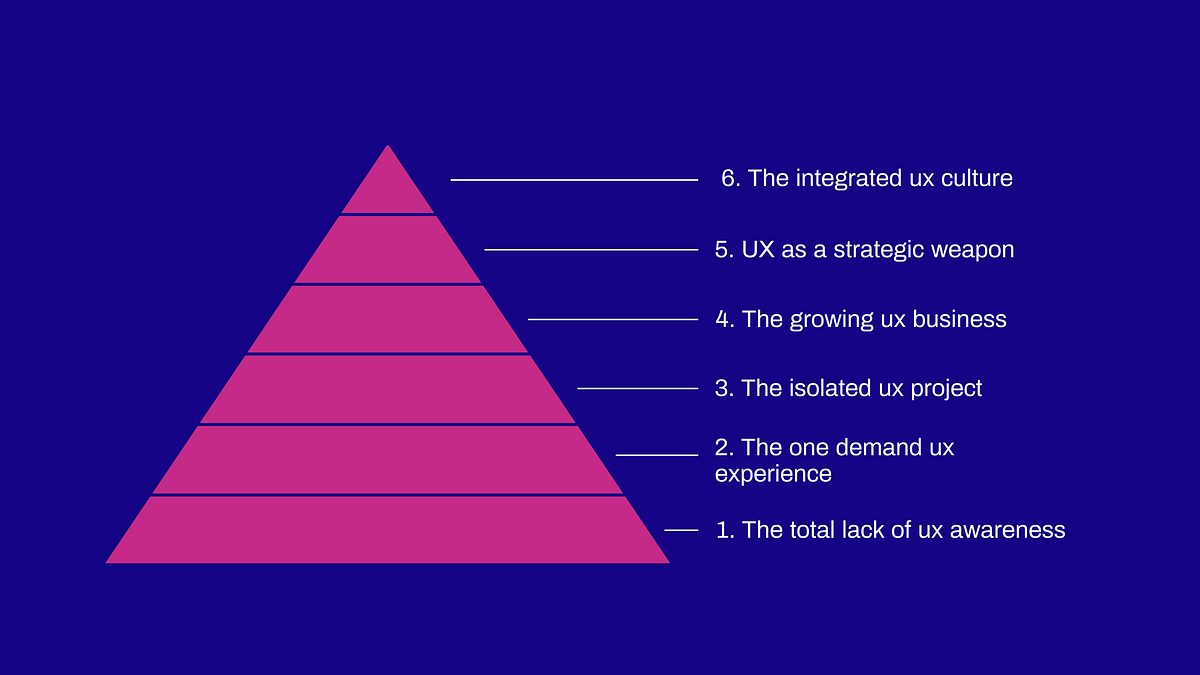
This blog series clarifies how good UX design benefits your digital transformation. Based on my experience as a Creative Director at Okapion, I explain how it drives innovation, saves money and…
 By Medium -
2021-03-09
By Medium -
2021-03-09
UI design and especially its more artistic, visual side is constantly evolving. While most current products repeat the same, trusted and well-known IA patterns, UI and the Value Proposition are the…
 By SessionLab -
2019-03-19
By SessionLab -
2019-03-19
A collection of the best online design thinking tools to help you understand design thinking and create unique and innovative solutions to complex problems.