By realpython -
2021-01-22
By realpython -
2021-01-22
Let's look at how to to utilize image fingerprinting to perform near-duplicate image detection.
 By PyImageSearch -
2021-02-08
By PyImageSearch -
2021-02-08
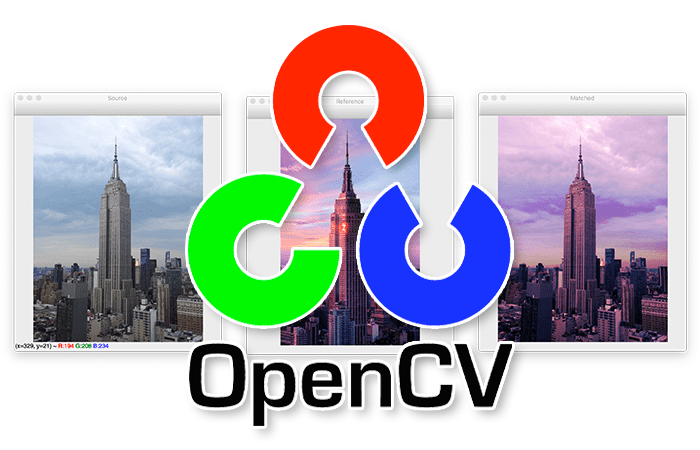
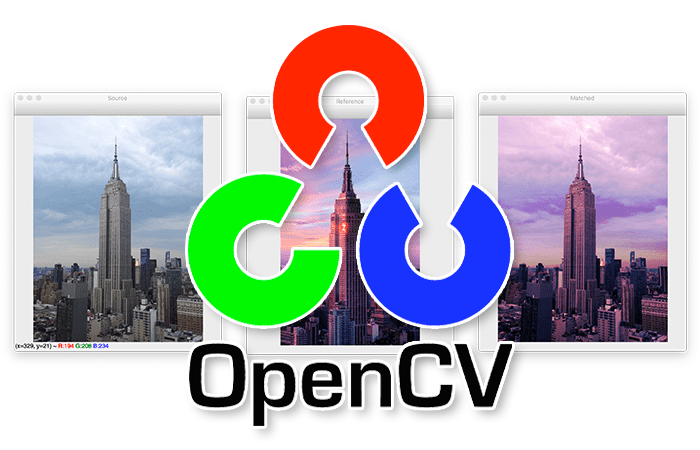
In this tutorial, you will learn how to perform histogram matching using OpenCV and scikit-image.
 By PyImageSearch -
2020-10-26
By PyImageSearch -
2020-10-26
In this tutorial, you will learn how to perform targeted adversarial attacks and construct targeted adversarial images using Keras, TensorFlow, and Deep Learning. Last week’s tutorial covered untarget ...
 By tensorflow -
2020-10-27
By tensorflow -
2020-10-27
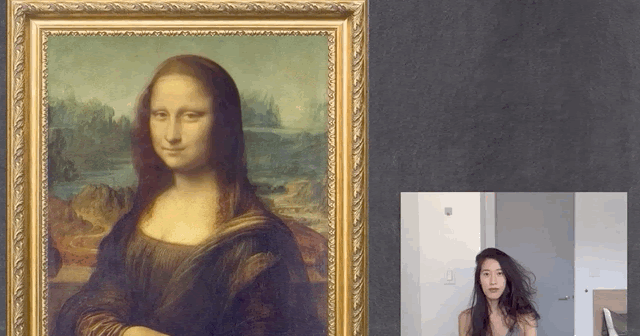
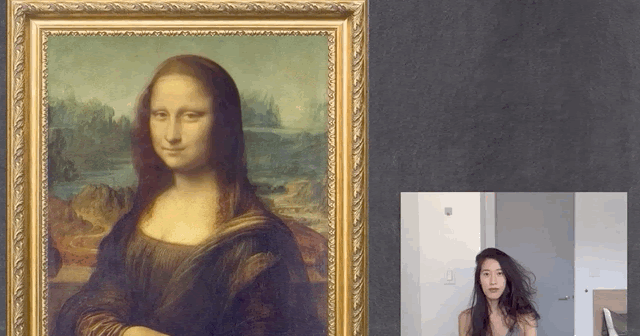
Urban legend says that Mona Lisa's eyes will follow you as you move around the room. This interactive digital portrait brings the phenomenon to life..
 By James Ross -
2020-11-30
By James Ross -
2020-11-30
Learn how you can deliver new image formats such as AVIF with CSS and Cloudflare Workers, improving user experience and Core Web Vitals.
 By KDnuggets -
2021-03-11
By KDnuggets -
2021-03-11
CLIP is a bridge between computer vision and natural language processing. I'm here to break CLIP down for you in an accessible and fun read! In this post, I'll cover what CLIP is, how CLIP works, and ...