 By DEV Community -
2020-10-14
By DEV Community -
2020-10-14
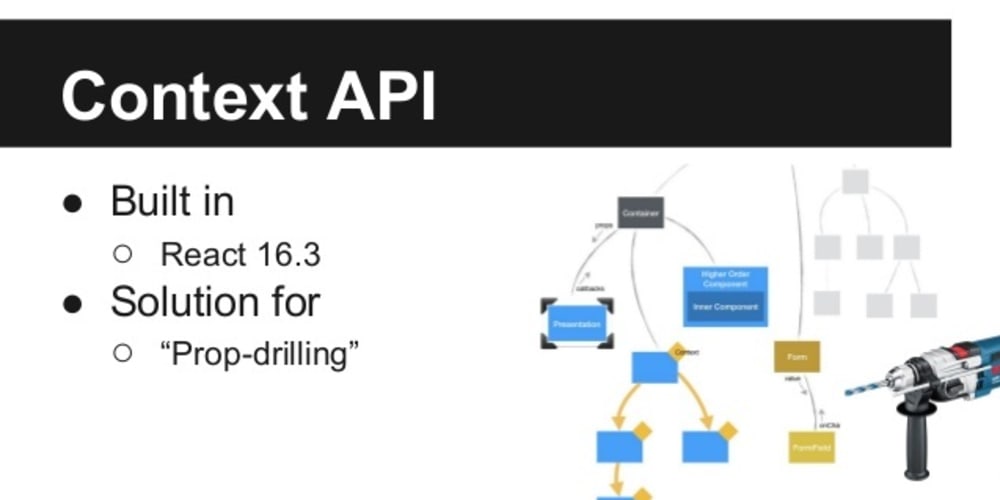
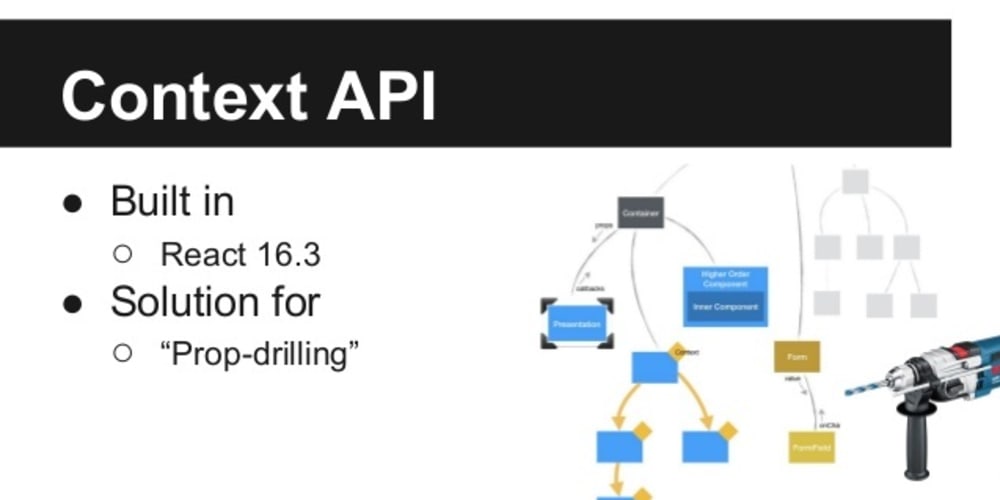
In my previous post I was writing about using Redux with React for the state management. This blog po...
 By Deepmind -
2021-02-24
By Deepmind -
2021-02-24
We present a language model that combines a large parametric neural network (i.e., a transformer) with a non-parametric episodic memory component in an integrated architecture. Our model uses extended ...
 By Kriss -
2021-01-06
By Kriss -
2021-01-06
Contents hide 1 Requirement 2 Installing React native Netinfo 3 Setup on iOS 4 Setup
 By DEV Community -
2021-01-28
By DEV Community -
2021-01-28
It seemed like a good idea to start. Separate state into different "contexts". Just use `useState`. Then, `useEffect` and multiple if branches snuck in and it became a nightmare.
 By KDnuggets -
2021-02-09
By KDnuggets -
2021-02-09
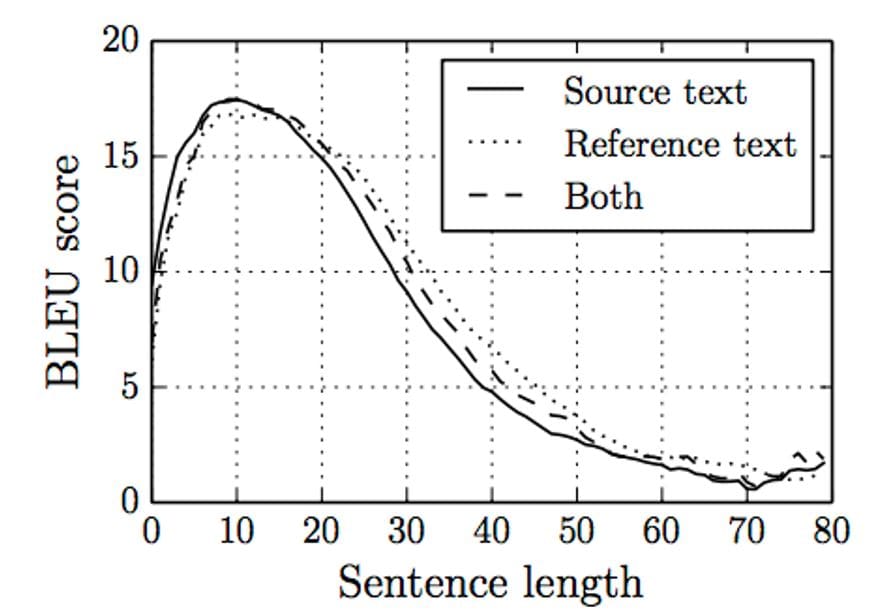
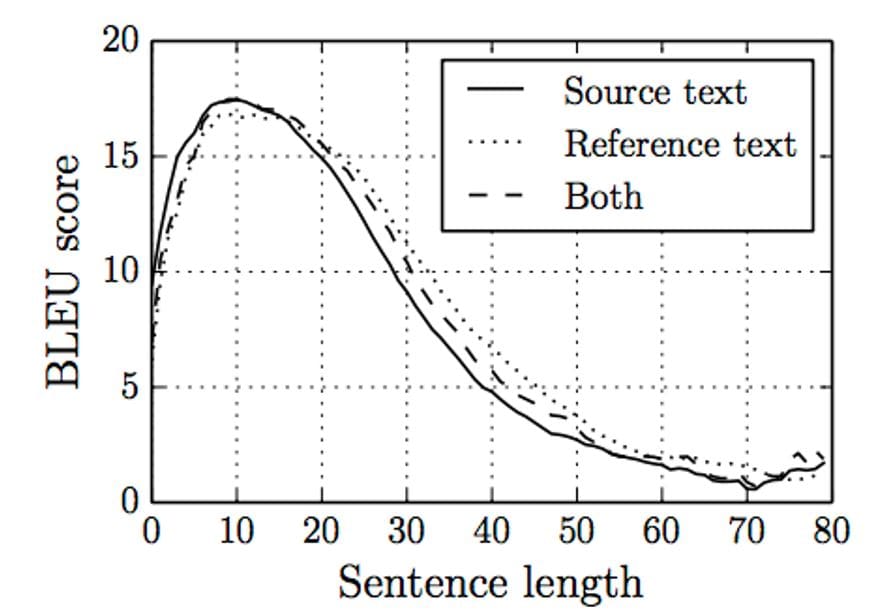
Attention is a powerful mechanism developed to enhance the performance of the Encoder-Decoder architecture on neural network-based machine translation tasks. Learn more about how this process works an ...
 By The New Stack -
2021-03-02
By The New Stack -
2021-03-02
Imposter syndrome: Let’s take a look at some strategies for identifying feelings of shame within your dev team, and mitigating those issues before they start to impact your teams’ performance.