By Ideas -
2021-01-22
By Ideas -
2021-01-22
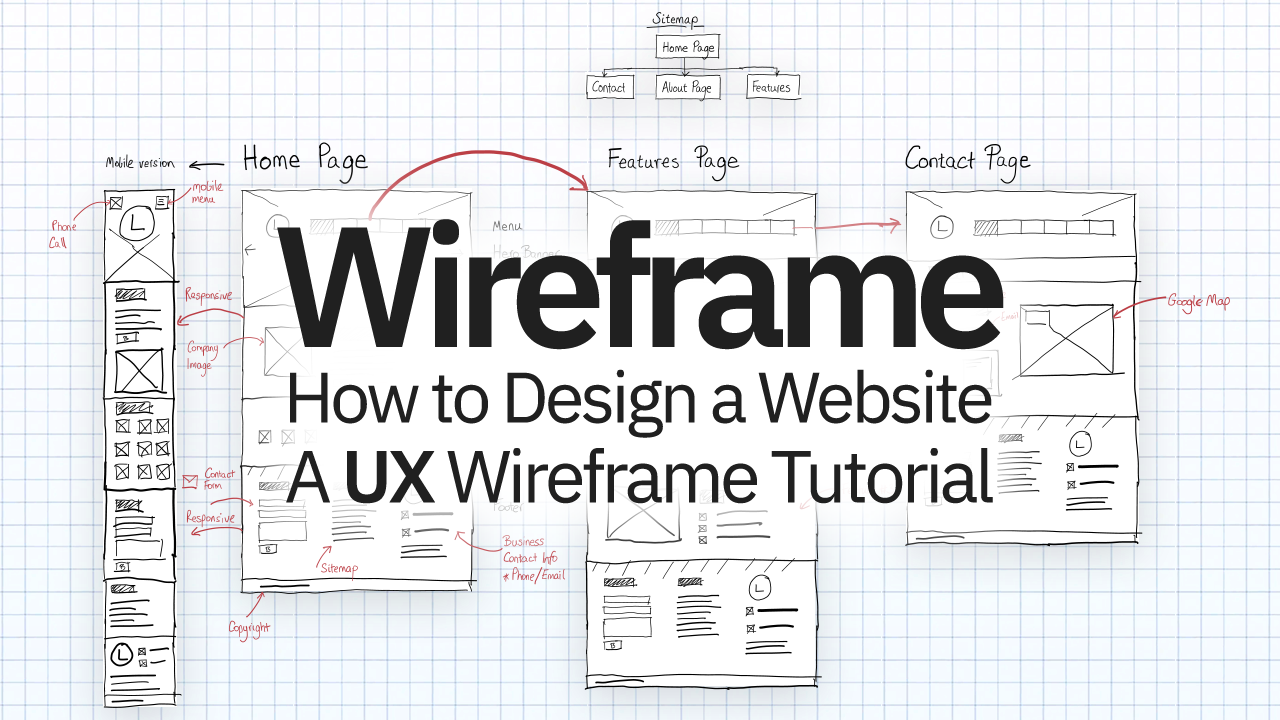
Web design is a tricky subject, with a lot of things to take into account. Use this guide to ensure you’re designing best-in-class web pages and websites.
 By The 360 Blog from Salesforce -
2021-03-09
By The 360 Blog from Salesforce -
2021-03-09
Creating a new web page? Here are six easy and effective tips for beginners on how to do keyword research and drive more traffic to your site.
 By Elementor Blog -
2020-12-21
By Elementor Blog -
2020-12-21
The 2021 web design trends review is here! Learn about 13 web design trends for 2021 by seeing how top design experts use them in their websites.
 By Creative Tim -
2020-12-22
By Creative Tim -
2020-12-22
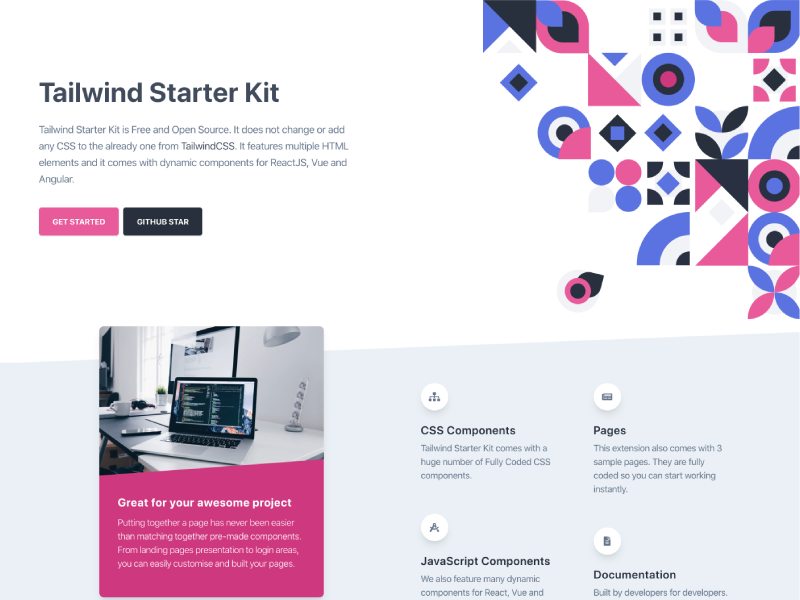
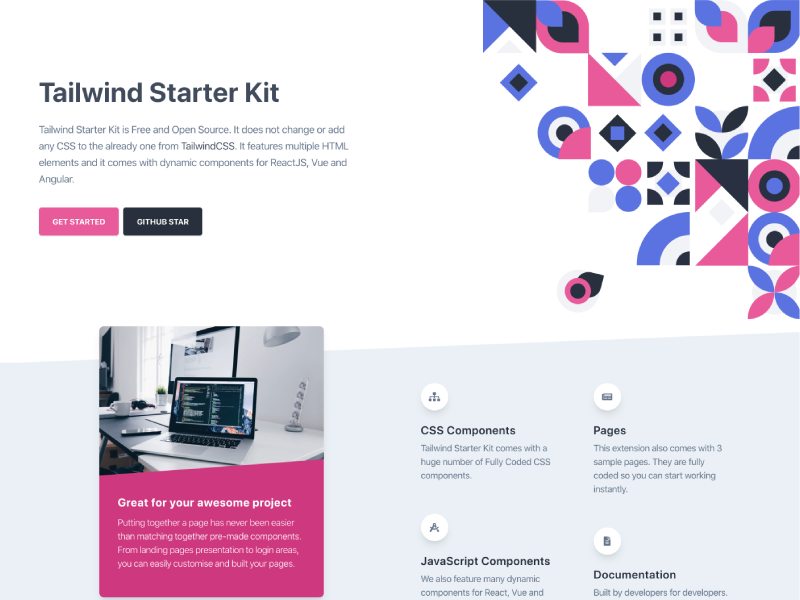
A beautiful extension for TailwindCSS. It features multiple HTML elements and it comes with dynamic components for ReactJS, Vue, and Angular.
 By Impressive Webs -
2020-12-09
By Impressive Webs -
2020-12-09
An easy to implement technique for fading in a page with CSS & JavaScript, useful for pages that have a slight delay when loading.
 By CSS-Tricks -
2020-11-25
By CSS-Tricks -
2020-11-25
Lessons learned from building a framework (Halfmoon) using CSS variables, and the future of customizability and user personalization on the web.