Description
Learn how to build an algorithmic layout that switches from two centered elements to a spaced-out flex layout.
Summary
- The Devil's Albatross An algorithmic layout technique I'm fascinated with the concept of algorithmic layouts and got so used to building whole websites without using any media-query, that I sometimes forget they exist.
- ( When we combine both techniques, we get a satanic bird and that's why I called the whole thing 'Devil's Albatross'.
- Here it is up to you, what you use.
-
Using an empty for the Devil's Albatross doesn't feel perfect to me.
Topics
Similar Articles

A Complete Guide to Flexbox
By CSS-Tricks - 2020-12-03Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and ...

By Responsible Web Applications - 2021-02-16HTML and CSS Tips and Tricks for creating applications that are both responsive and accessible out of the box

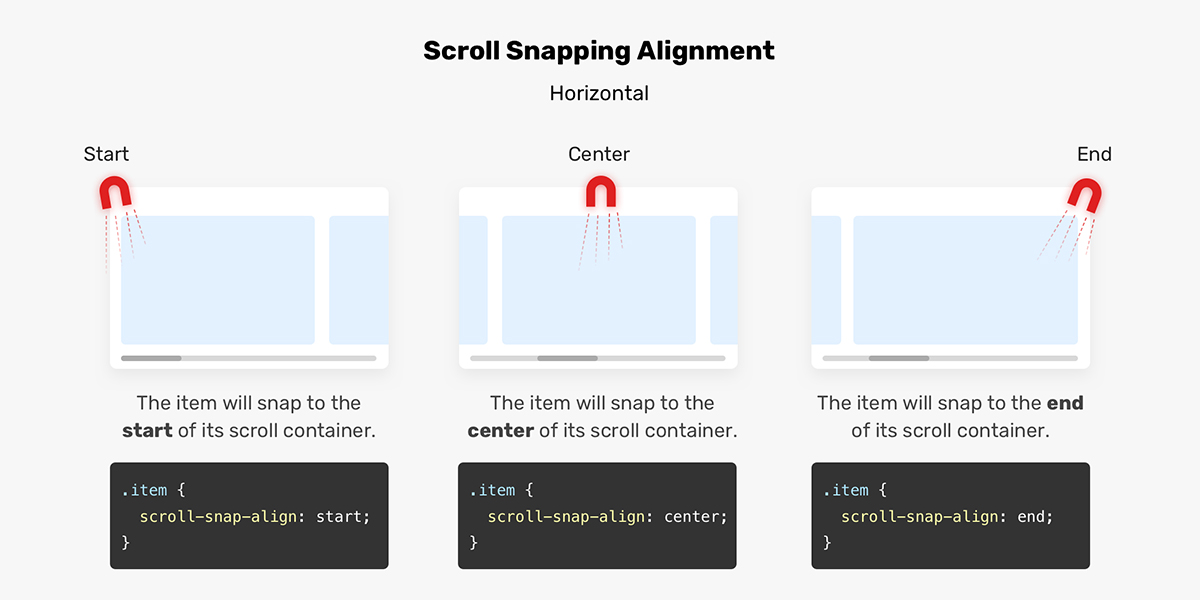
CSS Scroll Snap - Ahmad Shadeed
By Ahmad Shadeed Blog - 2020-12-11An in-depth article on CSS scroll snap, why to use, how it works, and lots of examples.

By CSS { In Real Life } | A Utility Class for Covering Elements - 2020-12-11
Python enumerate(): Simplify Looping With Counters
By realpython - 2020-12-15Once you learn about for loops in Python, you know that using an index to access items in a sequence isn't very Pythonic. So what do you do when you need that index value? In this tutorial, you'll lea ...

Boop!
By joshwcomeau - 2020-12-03An in-depth tutorial that teaches how to create one of the most adorable interactions I've ever created. We'll learn how to use React components and hooks to abstract behaviours, and see how to design ...
