By Responsible Web Applications -
2021-02-16
HTML and CSS Tips and Tricks for creating applications that are both responsive and accessible out of the box
 By 9elements Blog -
2021-01-04
By 9elements Blog -
2021-01-04
Learn how to build an algorithmic layout that switches from two centered elements to a spaced-out flex layout.
 By Bram.us -
2021-03-09
By Bram.us -
2021-03-09
Let's take a look at how we can create Scroll-Linked Animations that use Element-based Offsets using @scroll-timeline from the “Scroll-linked Animations“ CSS Specification.
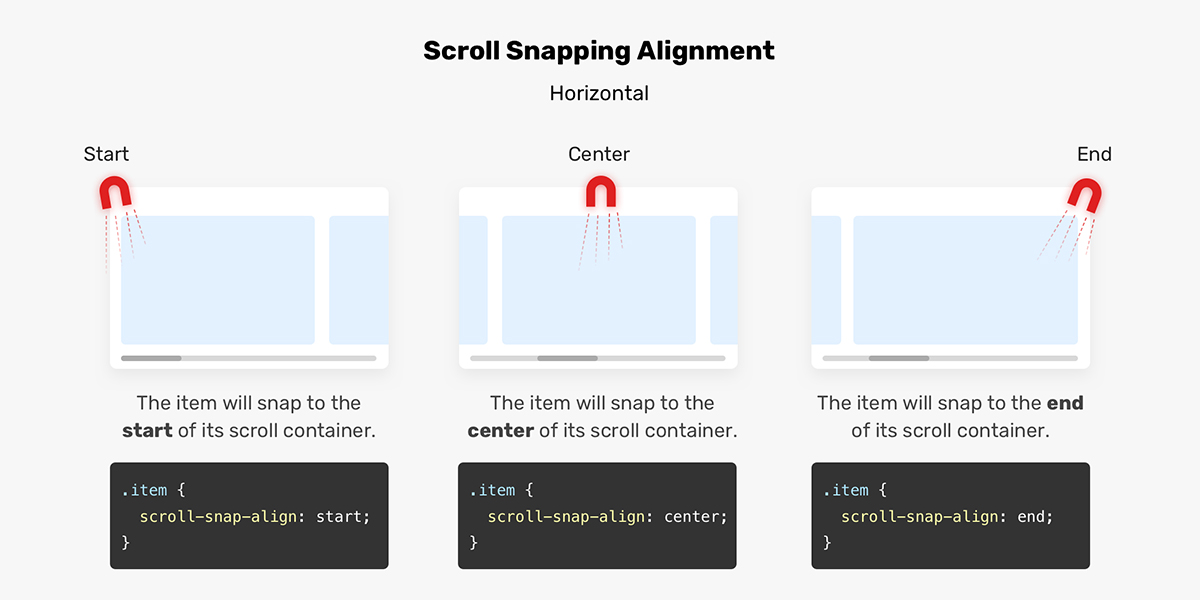
 By Ahmad Shadeed Blog -
2020-12-11
By Ahmad Shadeed Blog -
2020-12-11
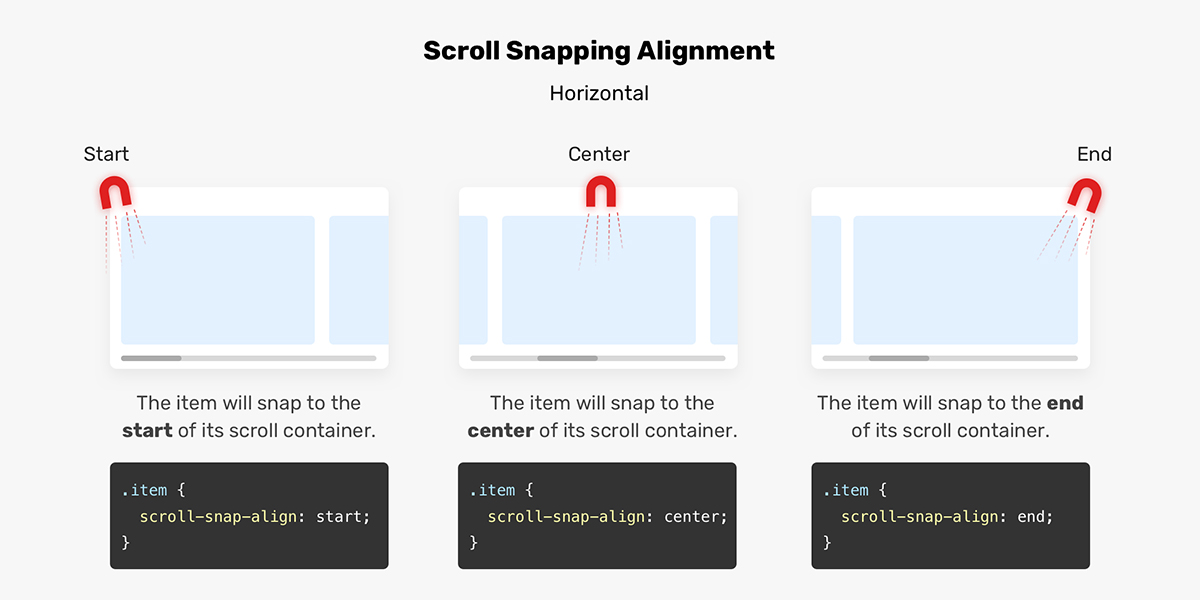
An in-depth article on CSS scroll snap, why to use, how it works, and lots of examples.
 By Julia Evans -
2021-03-01
By Julia Evans -
2021-03-01
Firecracker: start a VM in less than a second
 By Wired -
2021-01-17
By Wired -
2021-01-17
The consumer tech show is virtual this year, and the WIRED Gear crew is watching all the Zooms to bring you up-to-the-minute highlights of news from CES.