By CSS-Tricks -
2020-12-03
By CSS-Tricks -
2020-12-03
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and ...
 By Ahmad Shadeed Blog -
2020-12-11
By Ahmad Shadeed Blog -
2020-12-11
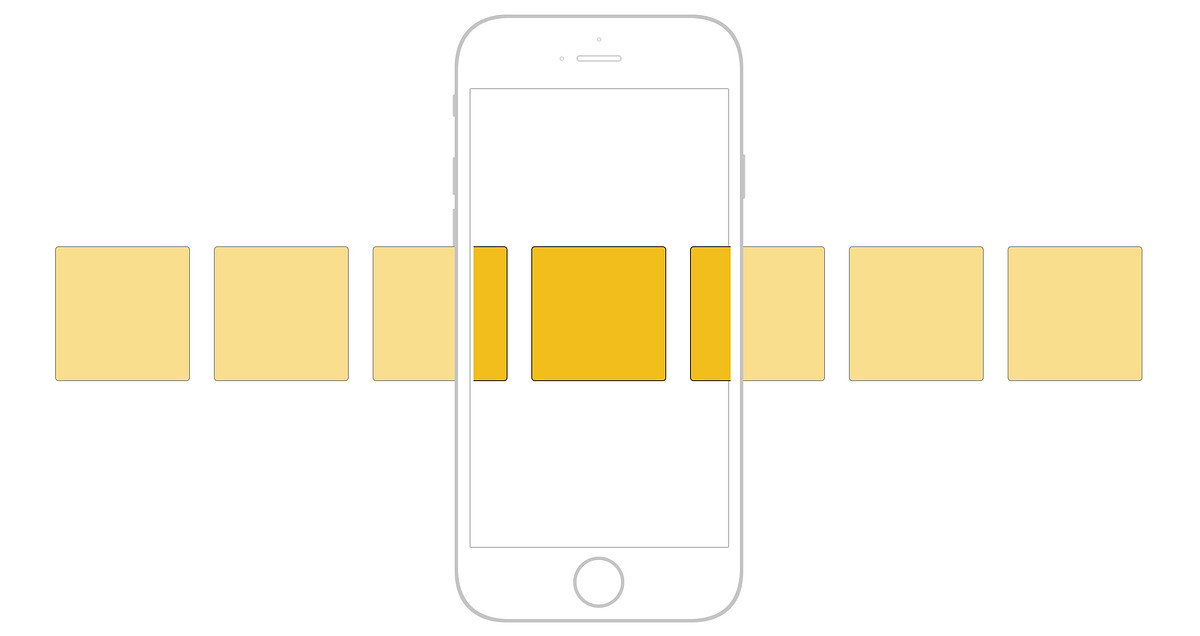
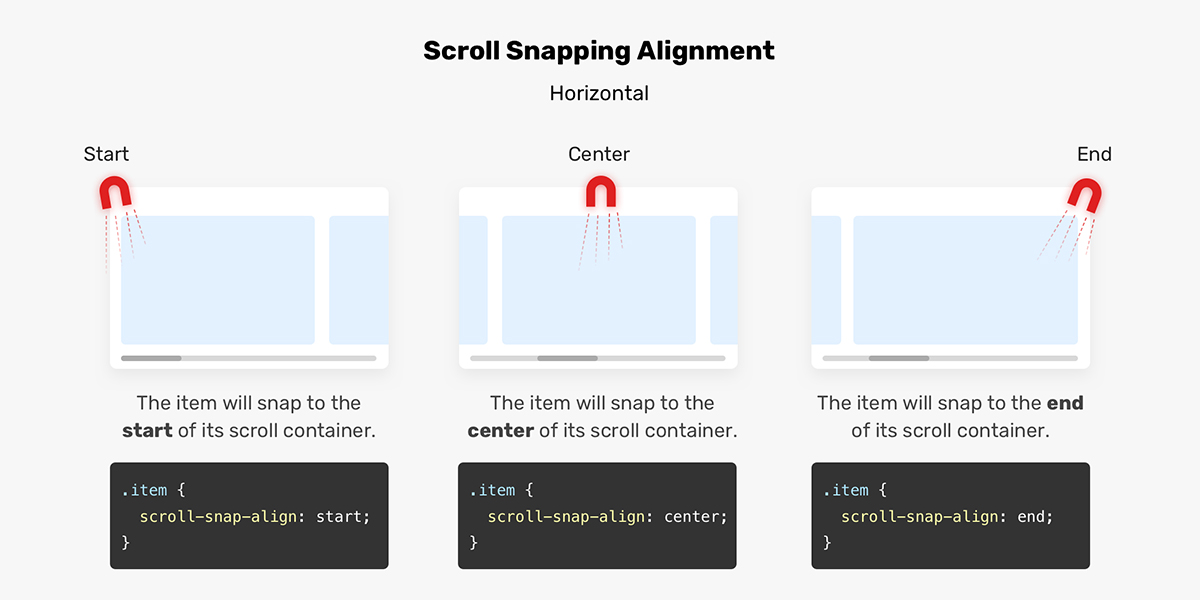
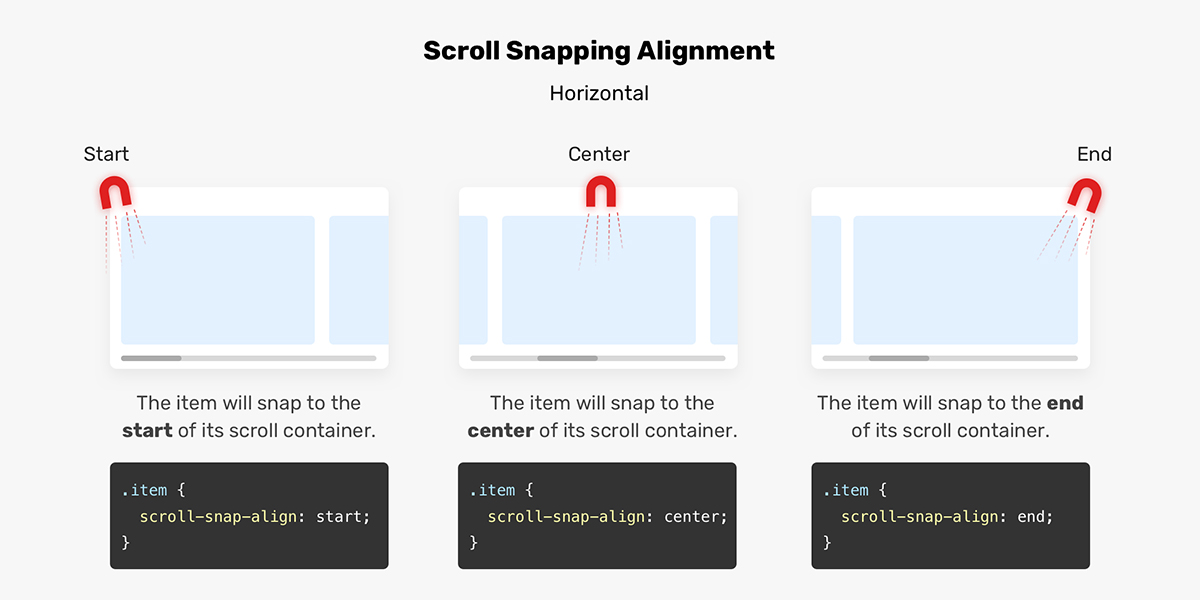
An in-depth article on CSS scroll snap, why to use, how it works, and lots of examples.
 By CSS-Tricks -
2021-03-10
By CSS-Tricks -
2021-03-10
Recently, I had to make a web page displaying a bunch of SVG graphs for an analytics dashboard. I used a bunch of , and
 By Medium -
2021-02-26
By Medium -
2021-02-26
These 10 essential tools help UX writers and content designers resonate with their audience.
 By freeCodeCamp.org -
2020-09-04
By freeCodeCamp.org -
2020-09-04
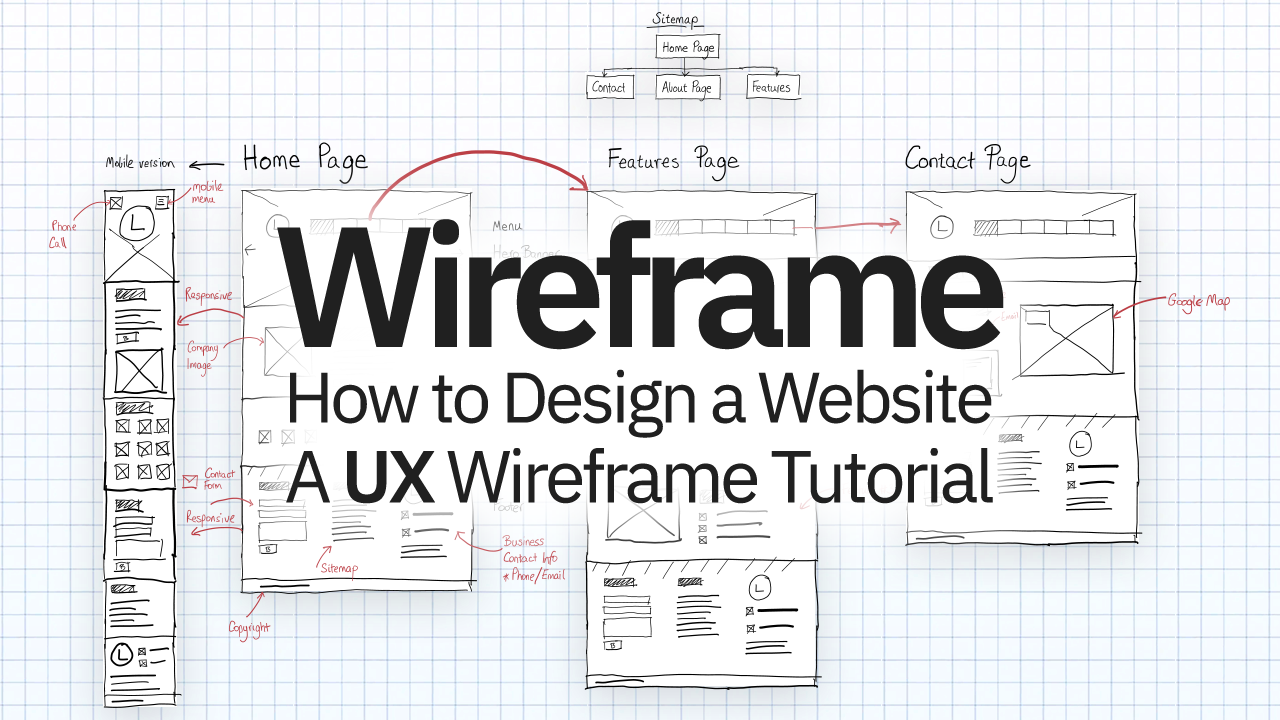
The first step to designing a website: wireframe it. A good wireframe can give you the vision for the entire layout and functionality of your website. It can also serve as the first stage of a design. ...
 By 9elements Blog -
2021-01-04
By 9elements Blog -
2021-01-04
Learn how to build an algorithmic layout that switches from two centered elements to a spaced-out flex layout.