By Smashing Magazine -
2020-11-19
By Smashing Magazine -
2020-11-19
In a React component, useState and useReducer can cause your component to re-render each time there is a call to the update functions. In this article, you will find out how to use the useRef() hook t ...
 By DEV Community -
2021-02-02
By DEV Community -
2021-02-02
With the Vue 3 Composition API, you can write functional components. What happens if we write them with JSX templates? Are they similar to React functional components?. Tagged with react, vue, javascr ...
 By GitHub -
2021-01-12
By GitHub -
2021-01-12
List of top 500 ReactJS Interview Questions & Answers....Coding exercise questions are coming soon!! - sudheerj/reactjs-interview-questions
 By Medium -
2020-07-30
By Medium -
2020-07-30
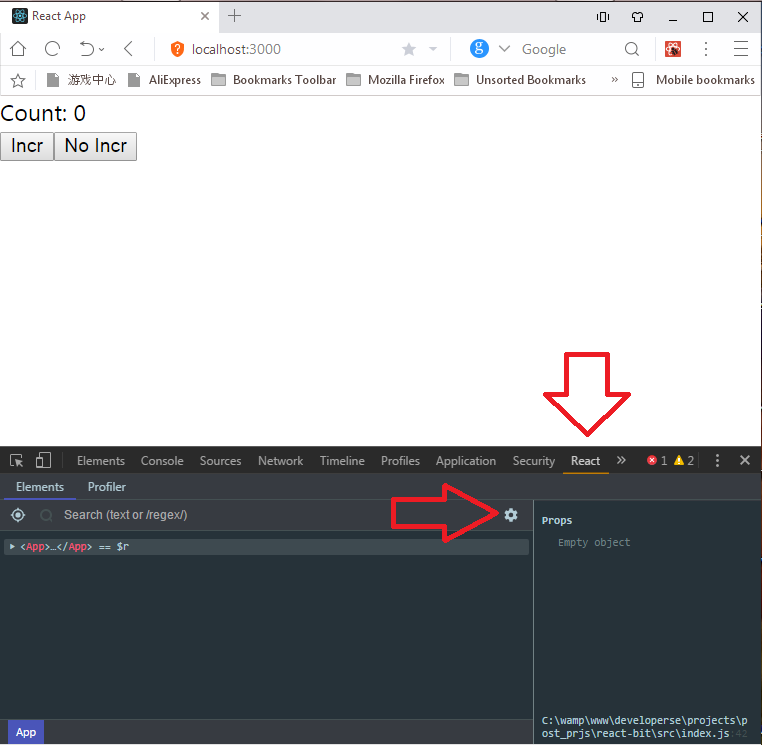
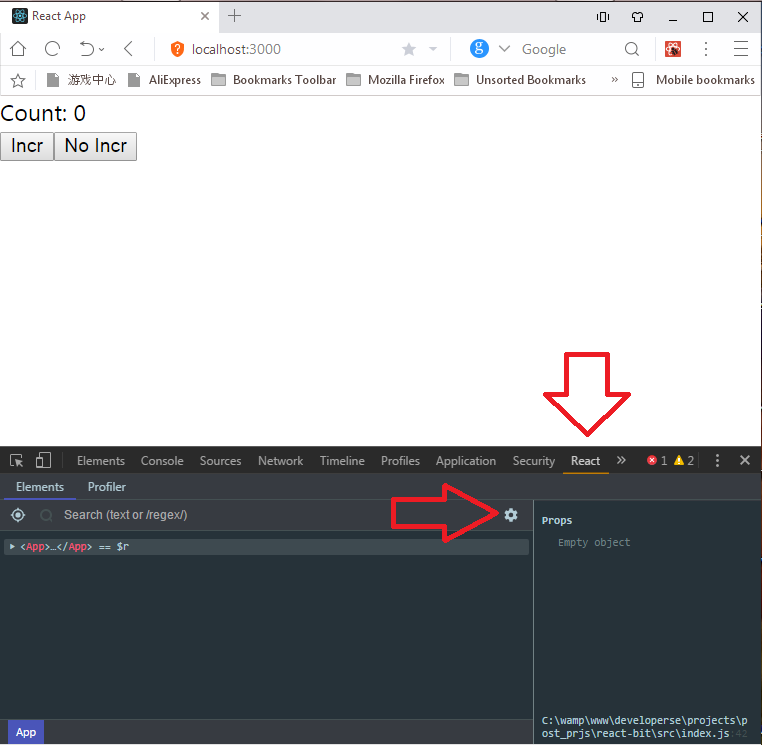
Problems we commonly face when using React is the case of wasted renders. To conquer these problems, we need sophisticated tools to enable us to knife through these problems to see why and how they…
 By Asayer Blog -
2021-01-24
By Asayer Blog -
2021-01-24
The Redux pattern provides state management for JavaScript apps. You can use the Redux library with any frontend framework.
 By DEV Community -
2020-10-14
By DEV Community -
2020-10-14
In my previous post I was writing about using Redux with React for the state management. This blog po...