By Responsible Web Applications -
2021-02-16
HTML and CSS Tips and Tricks for creating applications that are both responsive and accessible out of the box
 By CSS-Tricks -
2020-12-03
By CSS-Tricks -
2020-12-03
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and ...
 By LogRocket Blog -
2021-01-04
By LogRocket Blog -
2021-01-04
Using Chrome DevTools and CSS Grid, learn how to discover grids in a page, inspect page layout, and debug common layout issues.
 By joshwcomeau -
2020-12-11
By joshwcomeau -
2020-12-11
“Margin collapse” has a dastardly reputation, one of the trickier parts of CSS. Fortunately, it gets a lot easier once you learn a few rules! In this tutorial, we take a deep dive into the governing p ...
 By Ahmad Shadeed Blog -
2020-12-11
By Ahmad Shadeed Blog -
2020-12-11
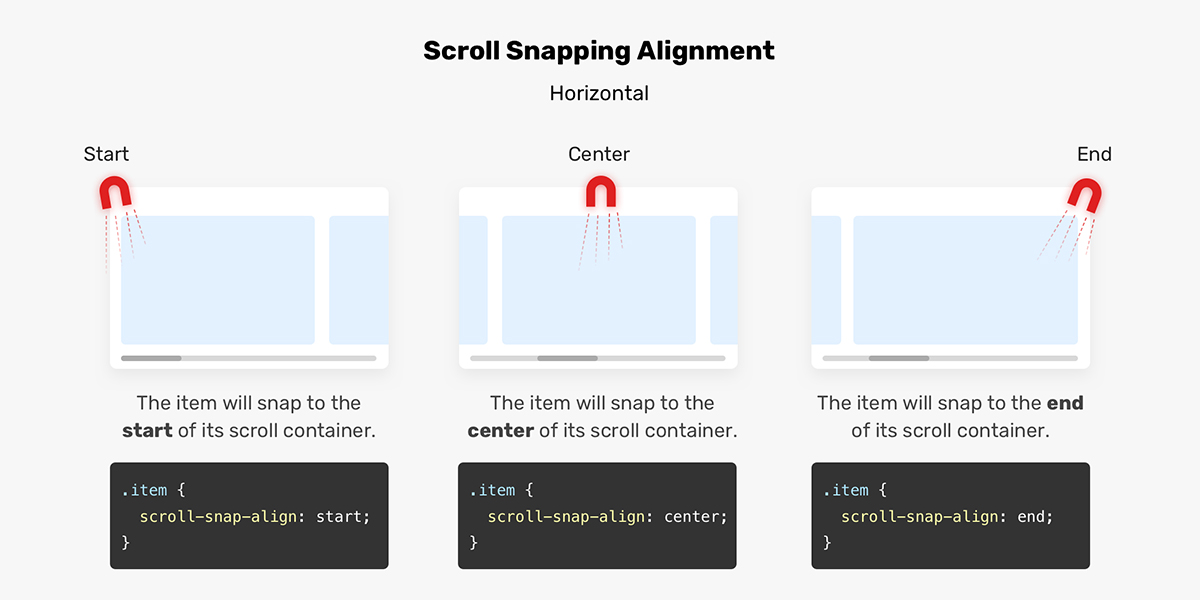
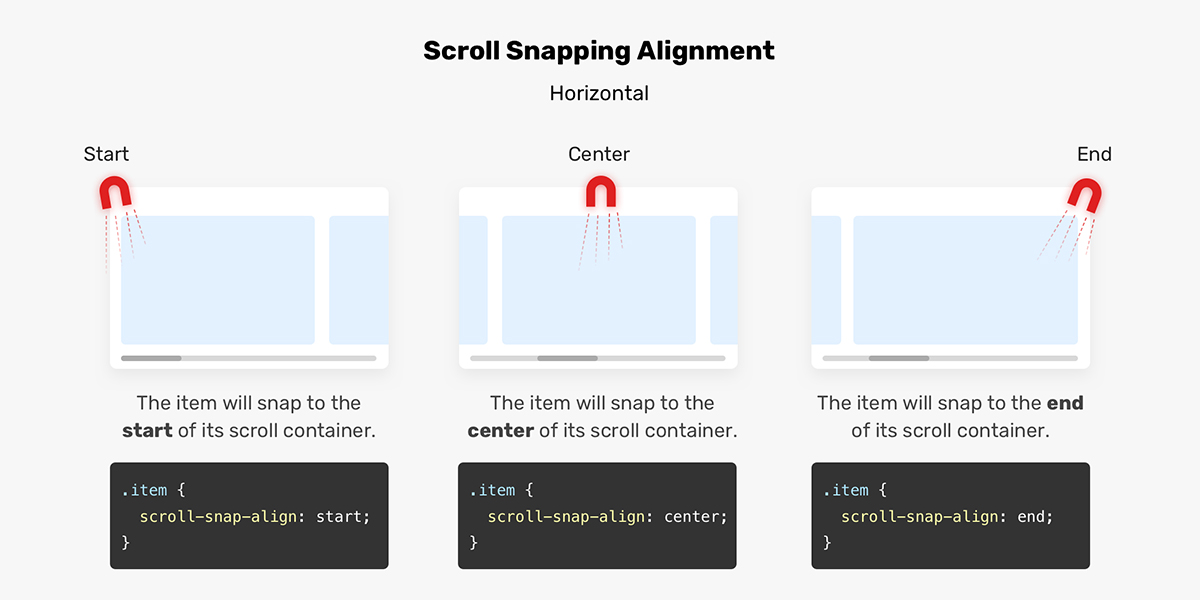
An in-depth article on CSS scroll snap, why to use, how it works, and lots of examples.

By CSS { In Real Life } | A Utility Class for Covering Elements -
2020-12-11